L'accessibilité vidéo avec ozPlayer
Le lecteur ozPlayer ci-joint est configurer pour les besoins du CFORP et les contrôles du lecteur sont 100% accessible.
Une des forces d'ozPlayer est qu'il permet de jouer des vidéos héberger sur Vimeo, Youtube JWPlayer et autres site d’hébergement vidéo et de stocker les éléments d’accessibilités comme un fichier descriptif (caption) sur un serveur Web autre que le serveur hébergeant le vidéo.

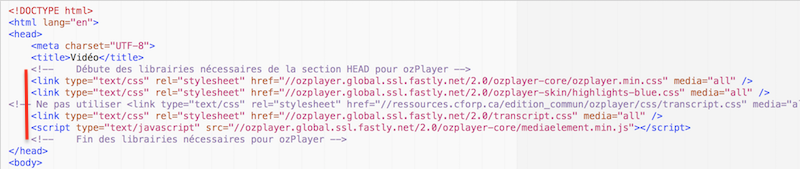
Cette section fait appel aux librairies nécessaires au bon fonctionnement du lecteur. Toutes les librairies sont hébergé sur le site de ozPlayer. Pour s'assurer des mises à jours, ne pas télécharger les librairies pour les utiliser localement.
S'il est nécessaire d'ajouter de nouvelle librairies, s'assurer qu'elle n'entre pas en conflit avec les librairies existantes.

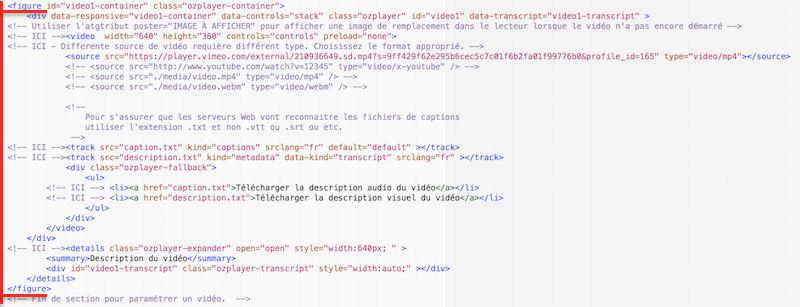
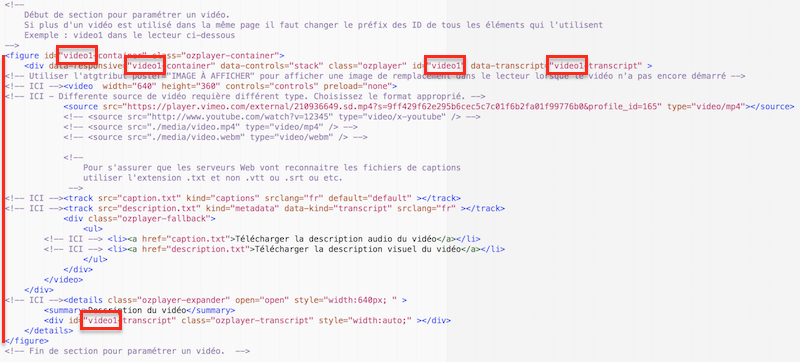
Le bloc figure identifie et délimite le lecteur. Il contient plusieurs paramètres personnalisables dont sont attribut
id qui est lié à l'attribut id du bloc div du lecteur même et à l'attribut id du bloc
div du transcript.

Si plus d'un vidéo existe dans la même page le bloc figure doit être dupliquer pour chaque vidéo et son div
doit être unique pour les 5 items où on le retrouve dans un même bloc figure. l'id peut être ce que vous voulez.

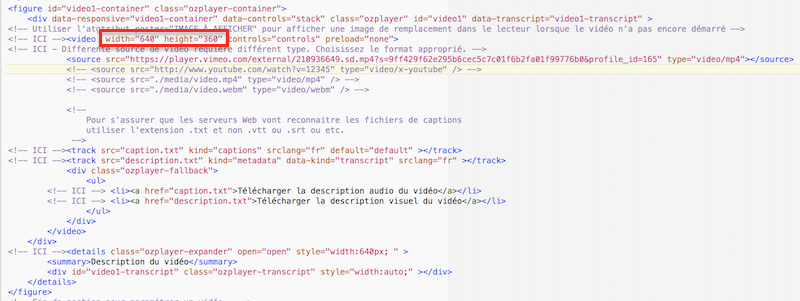
La seule attention que requière la balise video est de s'assurer que les attributs width et height
sont adéquats pour la vidéo utilisée.

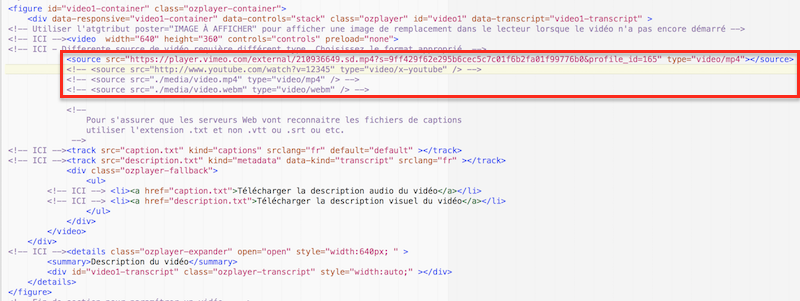
La balise source lie le lecteur au serveur de média et le vidéo à utiliser. Les serveur de média en mode ruissellement
officiellement supporté par ozPlayer sont :
Les serveur en mode ruissellement qui utilise une technologie de détection de bande passante et le serveur YouTube demande d'utiliser un format de lien bien spécifique à sa plateforme :
L'attribut type de la balise doit être indiqué comme suit :

La balise track sert à lier le lecteur aux fichiers contenant le captionning et la description du visuel.
L'attribut source lie le lecteur au fichier concerné. Le fichier peut se trouver sur le même serveur que le lecteur,
le même serveur que le vidéo (lorsque possible) ou sur n'importe quel autre serveur disponible sur l'internet.
L'attribut kind détermine si le fichier est du captionning ou des métadonnées. Si il s'agit de métadonnées l'attribut
additionnel data-kind détermine si le fichier est la description visuel ou un autre type de métadonnées.
Le lecteur fonctionne seulement si il y a au minimum une balise track pour le captionning. Si il n'y a pas de
captionning un fichier doit être quand même fournit avec une estampille et son contenu. Synchroniser l'estampille à un temps
qui ne sera jamais atteint :
WEBVTT 10:00:00 --> 10:00:00.100 -
L'attribut srclang indique la langue du vidéo. Utiliser le code the langue ISO pour la langue donnée.
On peut utiliser plusieurs langues pour un même captionning et un même descriptif visuel. Il suffit d'ajouter la balise
track appropriée pour chaque langue :
<track src="caption_en.txt" kind="captions" srclang="fr" default="default" ></track> <track src="caption_fr.txt" kind="captions" srclang="en" default="default" ></track> <track src="caption_es.txt" kind="captions" srclang="es" default="default" ></track> <track src="description_en.txt" kind="metadata" data-kind="transcript" srclang="fr" ></track> <track src="description_fr.txt" kind="metadata" data-kind="transcript" srclang="en" ></track> <track src="description_es.txt" kind="metadata" data-kind="transcript" srclang="es" ></track>
Le lecteur ozPlayer supporte les formats WEBVTT (Web Subtitle Resource Tracks) et WEBSRT (Web Video Text Track). Il est conseiller d'utiliser le format WEBVTT car il est supporté nativement part les browsers alors que WEBSRT requière javascript.
Important : le serveur hébergeant les fichiers de captionning et description vidéo doivent supporter le
mime type approprié : .vtt = text/vtt et .srt = text/srt.
Dans le cas ou l'ajout d'un mime type est nécessaire, il est très probable que vous n'ayez pas
d'accès admin au serveur utilisé. Alors le truc est d'utiliser l'extension .txt qui est acceptée par tous les
serveurs.
.txt en tout temps et d'identifier le format du fichier
à la première ligne du fichier : WEBVTT ou WEBSRT. Le lecteur n'en tien pas compte mais c'est utile pour l'humain.

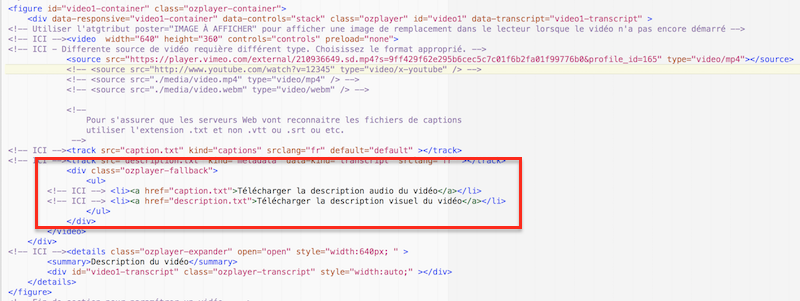
Le bloc callback s'affiche lorsque le browser ne peut afficher le vidéo. Vous pouvez tester ceci en
retirant la balise video.
Placez-y les fichiers de captionning, de description visuel et tout autre fichier jugé utile au contenu du vidéo.
Si vous utiliser le lecteur dans un layout adaptatif éviter d'utiliser des images grand format car elle ne seront pas redimensionnées.

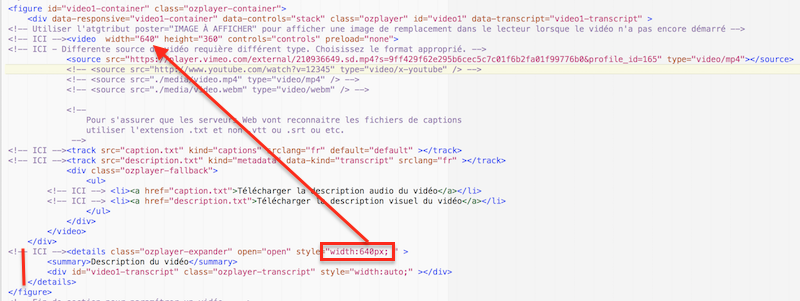
Le détail sert à afficher la description visuelle. Si on utilise pas de transcription visuelle pour une vidéo quelconque simplement retirer ou mettre en commentaire le bloc détail.
Si utilisé, s'assurer que la valeur du paramètre width corresponde avec celle de la balise video.
Ne oublié que la valeur width de la balise detail est un paramètre de style et qu'il faut indiquer
l'unité de mesure à utiliser. Dans ce cas-ci px.

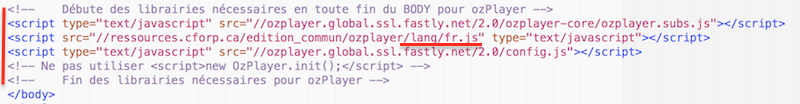
Trois scripts sont nécessaires pour l'initialisation et l'utilisation du lecteur. Les scripts se situent à la toute fin du bloc
body. Le seul script qui n'est pas hébergé par ozPlayer est le script pour la langue. ozPlayer fournit seulement la
langue anglaise.
Ne pas changer l'ordre de ces scripts et 'il est nécessaire d'ajouter de nouvelle librairies, s'assurer qu'elle n'entre pas en conflit avec les librairies existantes.