Accessibilité avec StoryLine
Guide de médiatisation
Créé le 14 février 2017
Table des matières
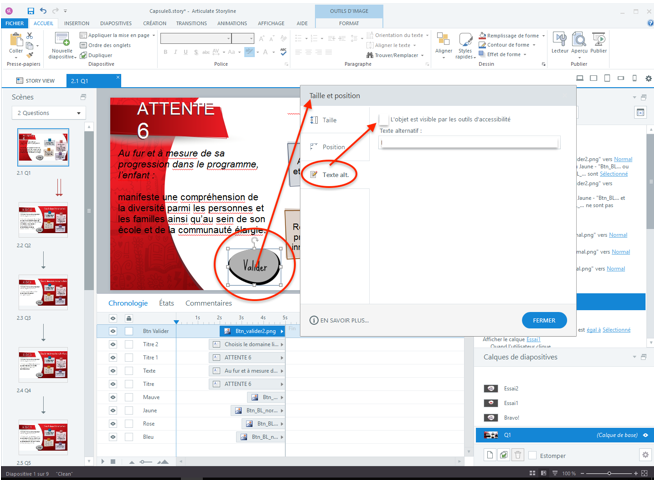
Exclure un objet de la liste des objets visibles par les outils d’accessibilité
Tous les objets utilisés dans une scène sont automatiquement inclus dans la liste des objets visibles par les outils d’accessibilité.
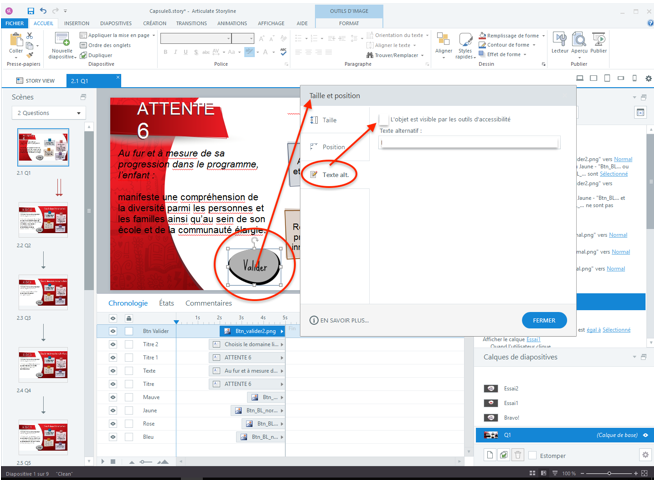
Pour exclure un objet de cette liste :
- Sélectionner l’objet
- Clic-droit sur l’objet
- Sélectionner « Taille et position » dans le menu contextuel
- Sélectionné « Texte alt. »
- Décocher la case à coché « L’objet est visible par les outils d’accessibilité »
- Cliquer « Fermer »

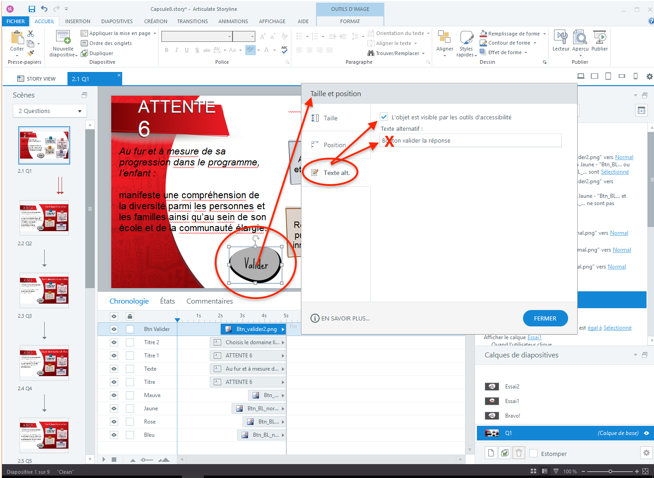
Ajouter un texte alternatif à un objet de la liste des objets visibles par les outils d’accessibilité
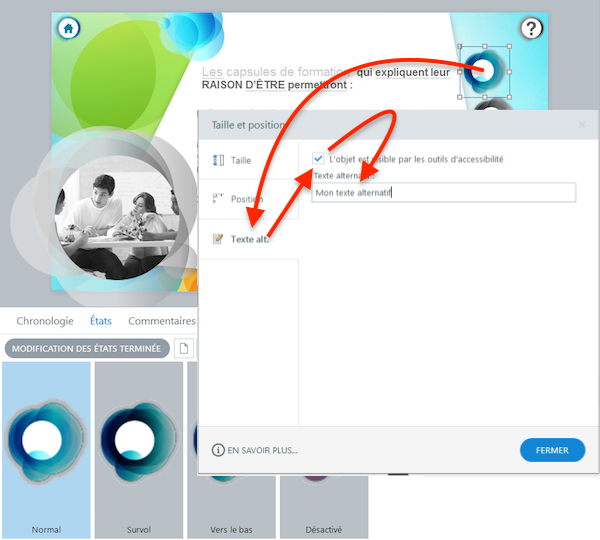
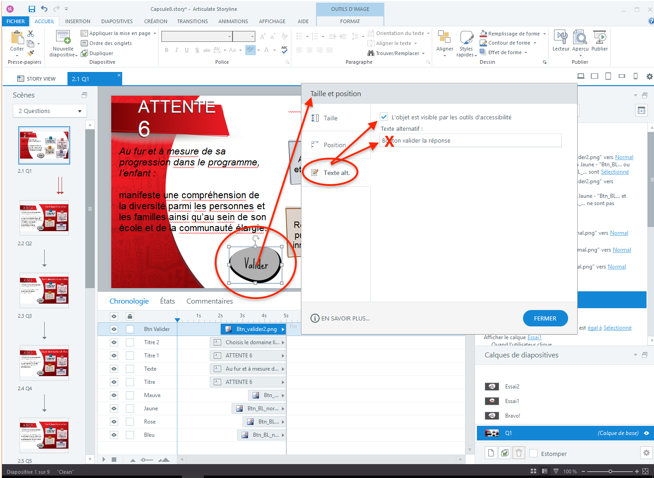
Pour ajouter un texte alternatif à un objet de cette liste :
- Sélectionner l’objet
- Clic-droit sur l’objet
- Sélectionner « Taille et position » dans le menu contextuel
- Sélectionné « Texte alt. »
- Cocher la case à coché « L’objet est visible par les outils d’accessibilité »
- Entrer le texte désiré dans le champ de saisie « Texte alternatif : »
- IMPORTANT : ne pas indiquer le type d’objet
Les outils d’accessibilité détectent le type de l’objet et donne l’info à l’utilisateur alors un texte alternatif comme
celui de la figure ci-dessous sera lut : Bouton valider la réponse [pause] bouton
- Cliquer « Fermer »

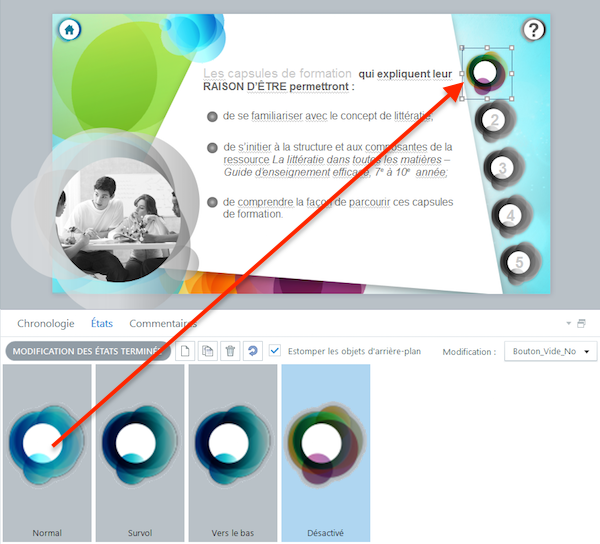
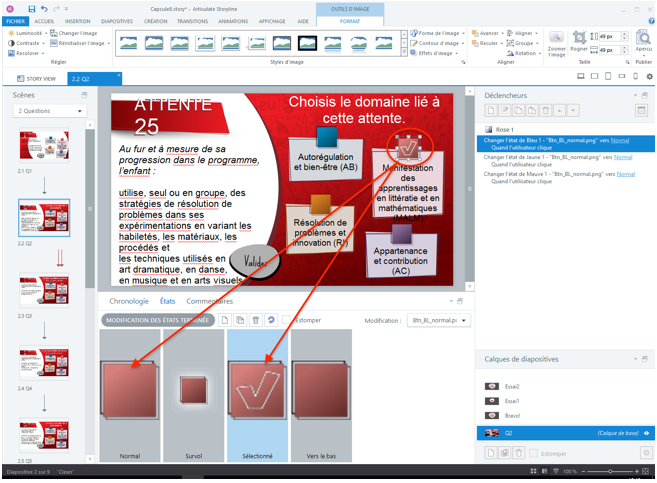
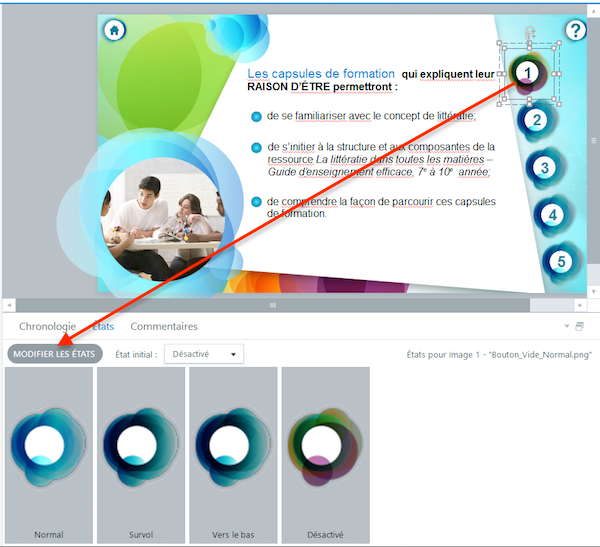
Les objets avec plusieurs états
Il faut s’assurer que chaque état d’un objet doit, ou ne doit pas, faire partie des objets qui sont accessibles avec le clavier.
Exemple :
- Une boite à cocher qui un état coché doit indiquer par le biais du texte alternatif que la boite est cochée

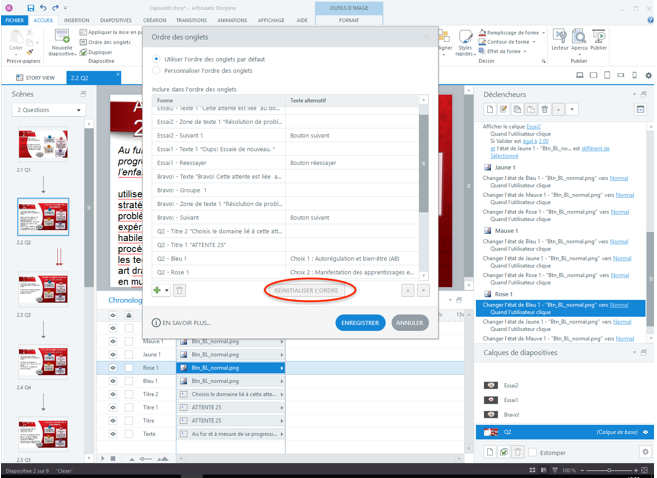
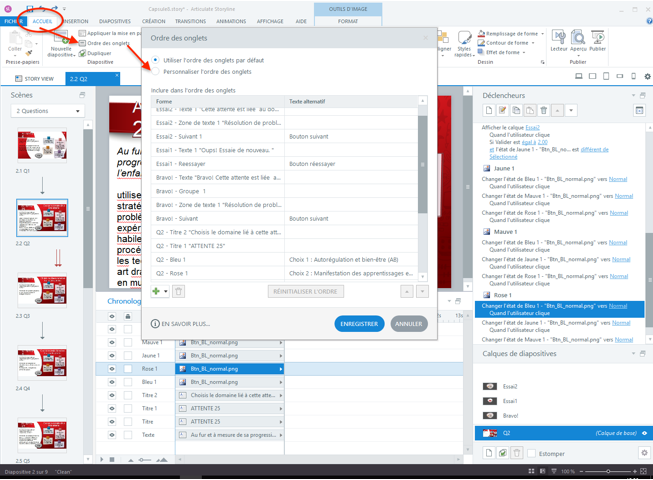
L’ordre des objets de la liste des objets visibles par les outils d’accessibilité
Changer l'ordre de la liste
Par défaut, les objets sont accessibles avec le clavier dans l’ordre dans lequel ils apparaissent sur la scène. Cet ordre peut
s’avérer illogique pour plusieurs raisons et il faut alors les réorganiser pour que la navigation par clavier fasse du sens.
Pour ce faire :
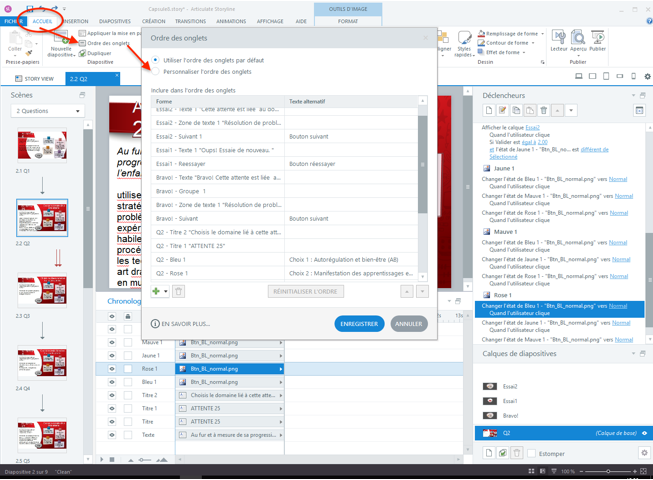
- Sélectionner l’onglet « Accueil »
- Cliquer « Ordre des onglets »
- Sélectionner « Personnaliser l’ordre des onglets »
- Glisser les objets dans l’ordre désiré
- Cliquer Enregistrer

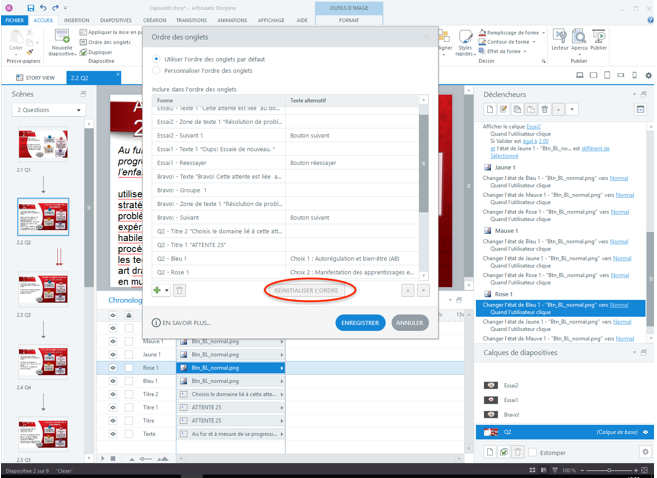
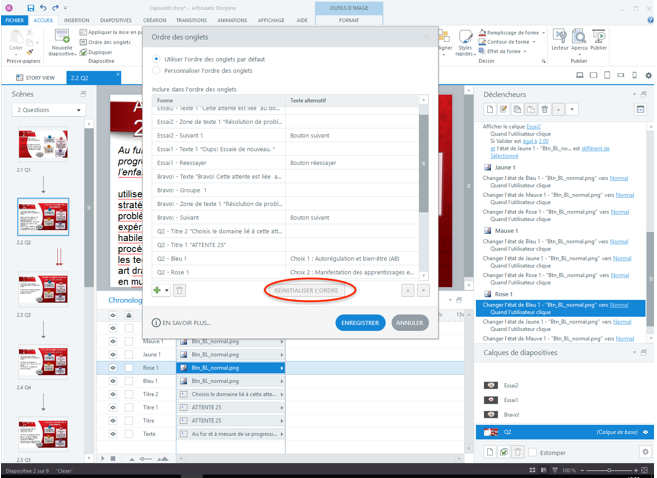
Réinitialiser l'ordre de la liste
Cliquer le bouton « Réinitialiser l’ordre » pour remettre les objets dans l’ordre par défaut.

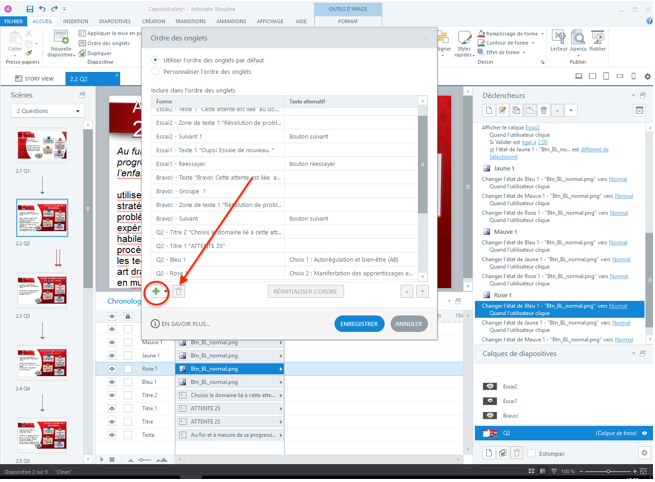
Modifier la liste
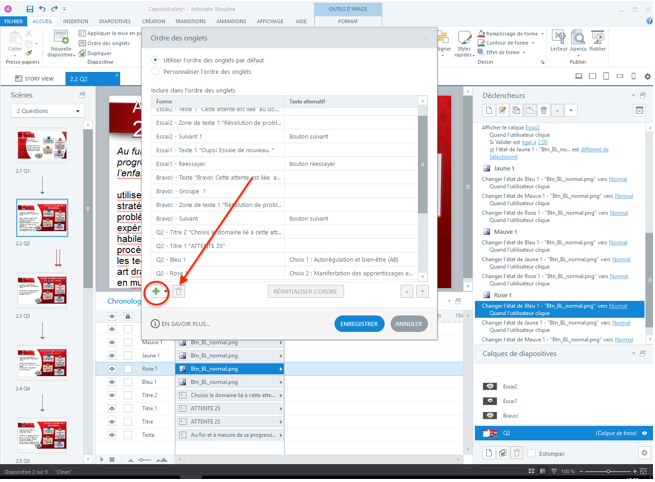
Vous pouvez :
- Exclure un objet de la liste des objets visibles par les outils d’accessibilité en le sélectionnant et en cliquant la poubelle
- Ajouter les objets qui ont été exclu en cliquant le bouton « + » et en sélectionnant l'objet dans la liste
- Modifier les textes alternatifs dans la colonne de gauche

En bref, cet interface centralise plusieurs des fonctionnalités décrites dans les sections précédentes.
Bogues et solutions
Texte alternatif ne fonctionne pas toujours avec les images interactives
Définition
Ceci est un cas intéressant et très particulier. Lorsqu’une image a plus d’un état, son texte alternatif « actif » est le texte de
l'état « Normal » et non le texte de l'image même. Et, chaque état de la même image peut avoir son propre texte alternatif mais
seulement celui de l'état normal sera utilisé.
De plus, même si vous enlever la copie de l'image originale dans un état autre que l'état normal :
- L'image de l'état normal sera toujours là mais invisible
- L'image de l'état normal sera la première à être accédé par la navigation clavier
- Le texte alternatif de l'état normal sera lu
- Puis les autre images du même état seront accédé et leur texte alternatif sera lu
Ce comportement peut susciter de la confusion chez l'utilisateur. Example : une image de boite à cocher vide est utilisée
avec le texte alternatif « Choix 1 » et l'image d'un crochet avec le texte alternatif « coché »
est ajouté dans un autre état. Lorsque l'état coché sera choisi, l'utilisateur va accéder la boite à cocher vide en premier et son
texte alternatif « Choix 1 » sera lu mais rien ne lui indique qu'elle est cochée tant qu'il ne navigue pas à la prochaine image.
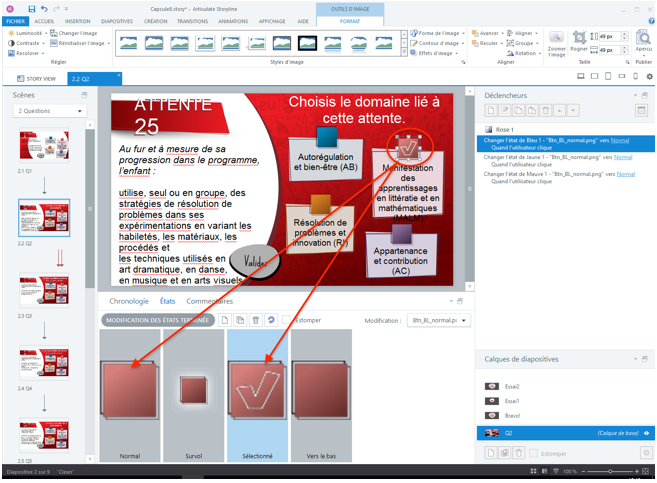
Marche à suivre
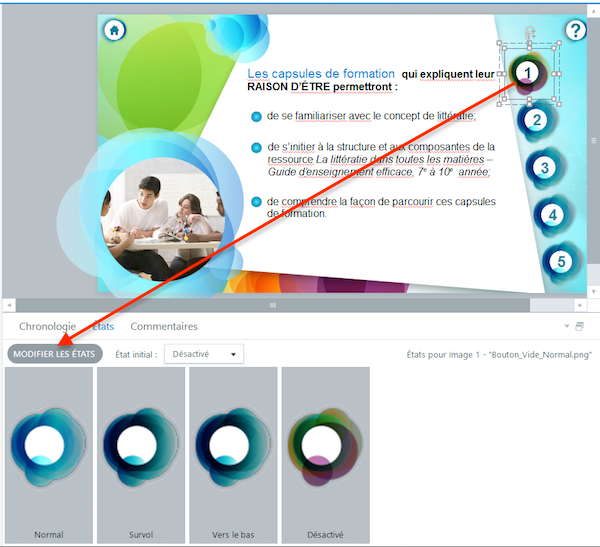
Pour modifier le texte alternatif d'une image qui a plus d'un états :
- Sélectionner l'image
- Cliquer « Modifier les états »

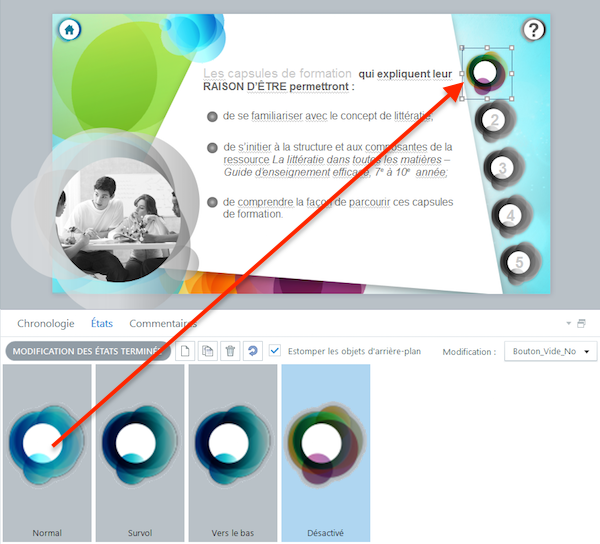
- Sélectionner l'état
- Sélectionner l'image de nouveau

- Clic-droit sur l’objet
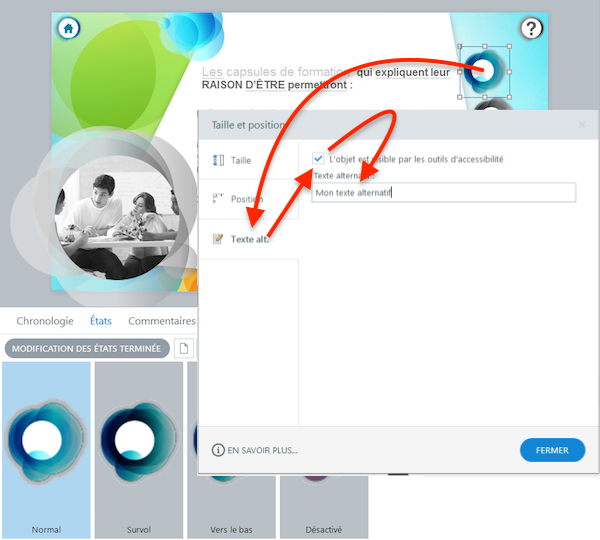
- Sélectionner « Taille et position » dans le menu contextuel
- Sélectionné « Texte alt. »
- Cocher la case à coché « L’objet est visible par les outils d’accessibilité »
- Entrer le texte désiré dans le champ de saisie « Texte alternatif : »
- IMPORTANT : ne pas indiquer le type d’objet
Les outils d’accessibilité détectent le type de l’objet et donne l’info à l’utilisateur alors un texte alternatif comme
celui de la figure ci-dessous sera lut : Bouton valider la réponse [pause] bouton
- Cliquer « Fermer »

Si une image n'a pas d'autres états, son texte alternatif peut être modifier sans problèmes en tout temps et ce même si l'image
a un déclencheur.
Transfert du focus
Définition
StoryLine ne fournit pas de fonctionnalité pour transférer le focus de l’objet actif à un autre objet pour que celui-ci soit
accessible par le clavier.
Exemple :
- Un calque est utilisé comme boite de dialogue
- Lorsque le calque apparait le focus est toujours sur l’objet déclencheur
- Lorsque l’on utilise le clavier pour naviguer le focus passe d’un objet à l’autre sous le calque
- C’est seulement lorsque tous les objets sous le calque ont été accédés que le focus passe sur le calque
- Et si l’on continu à naviguer avec le clavier on sort du calque
- Ce comportement n'est pas admissible par les normes d'accessibilité
Marche à suivre
Ne pas utiliser les calques comme substitut aux boites de dialogues.
Utiliser la fonctionnalité « Déclencheur » LightBox (Boite de dialogue). Cette fonctionnalité permet d’associer une diapositive
à une boite de dialogue et lorsque l’élément déclencheur est activé :
- La diapositive choisie ouvre dans une boite de dialogue accessible
- Lorsque le clavier est à nouveau utilisé le focus transfert immédiatement au premier élément de la boite de dialogue
- À noter que ce comportement n'est pas conforme aux normes d'accessibilité
- Le focus devrait automatiquement être transféré à la boite de dialogue
dès l'ouverture de celle-ci et non sur l'utilisation subséquente du clavier
- Du à cette limitation de StoryLine on considère que cette technique est quand même acceptable
- Le focus reste dans la boite de dialogue tant que celle-ci n'est pas fermée par un élément déclencheur
- Lorsque fermé le focus retourne à l'élément déclencheur qui a ouvert la boite de dialogue
- Ce comportement est conforme aux normes d'accessibilité
Texte alternatif
La propriété « texte alternatif » des images insérées à partir de la librairie de StoryLine ne fonctionne jamais.
Le nom de l’image dans la librairie prend précédence.
Visibilité d’un groupe d'objets par les outils d’accessibilité
Lorsque la propriété « visible par les outils d’accessibilité » d’un groupe d’objet est désélectionné, si l’un des objets
du groupe a cette propriété de sélectionnée tout le groupe devient visible.